We recommend using GraphQL queries to fetch and interact with your data. Canonic's GraphQL APIs let you perform powerful operations when selecting or mutating your data.
Using the GraphQL Explorer
GraphQL Explorer is a graphical, interactive, in-browser GraphQL IDE, created by Prisma and based on GraphiQL.
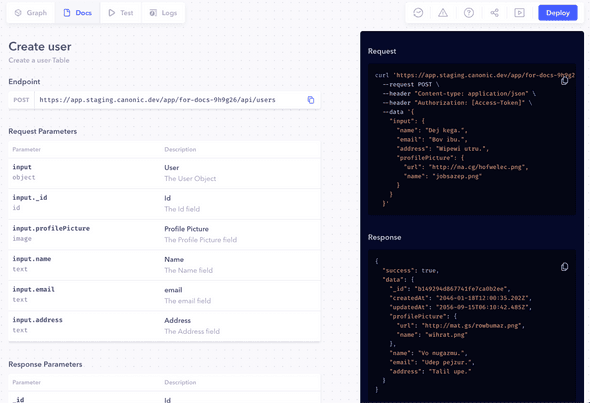
- Open the Endpoint Docs
- Click on
Open in Playgroundto open the explorer.
Prisma's explorer provides some great features out-of-the-box
✨ Context-aware autocompletion & error highlighting
📚 Interactive, multi-column docs (keyboard support)
⚡️ Supports real-time GraphQL Subscriptions
⚙ GraphQL Config support with multiple Projects & Endpoints
🚥 Apollo Tracing supportMaking GraphQL Queries
You can make GraphQL queries from the client using simple fetch requests or use a library like Apollo to make type/field safe api requests.
You can learn more about GraphQL here
Sample API Request
You can request for specific fields and only those fields are returned.
query Movies {
movies {
_id
title
summary
}
}Sample API Response
The data is returned in JSON format.
{
"data": {
"movies": [
{
"_id": "5f14b1fc1476c10026968194",
"title": "Raj Does Movie off",
"summary": "<p>A <strong>movie</strong> that's not been made yet!</p>"
},
{
"_id": "5f14b1fc1476c10026968194",
"title": "Superman Vs. Spiderman",
"summary": "<p>A superhero movie for the ages.</p>"
}
]
}
}