After creating your project, the first step is to create your frontend page with all the elements required.
An intuitive drag and drop builder allows you to drop components on the canvas from a library of pre-defined components or custom component.
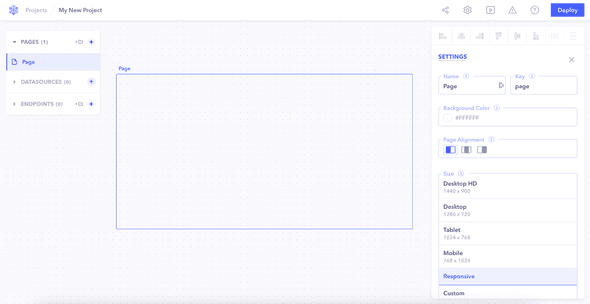
1. Create a page
Similar to how pages work in a website, pages allows you to create different pages for your webapp.
Example:
Dashboardwhen creating a sales internal tool orAbout uswhen creating a website.
So go ahead and click + against pages on left-side sidebar to create a blank canvas for different components.
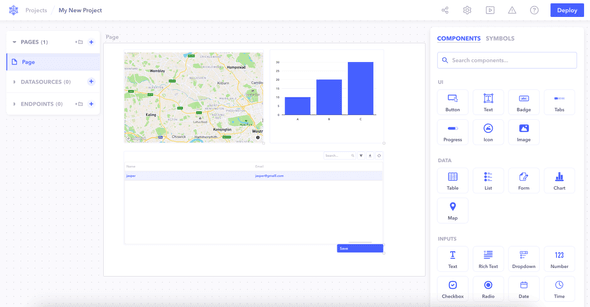
2. Adding components
Once you create a page, it's time to drop in components that make up this page.
Let's add some basic components by dragging from the right sidebar of components.
3. Preview the changes
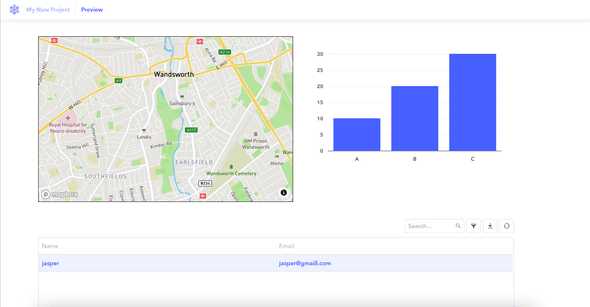
Once you're done creating pages, you can preview them by clicking on the Frontend Preview button on the top-right of the screen.
In the preview, you can verify how the updates will look once deployed live and make any changes if required.