File type fields are, like the name suggests, useful for storing files. Additional validations can be added to make it conform to particular type of files.
In the graph
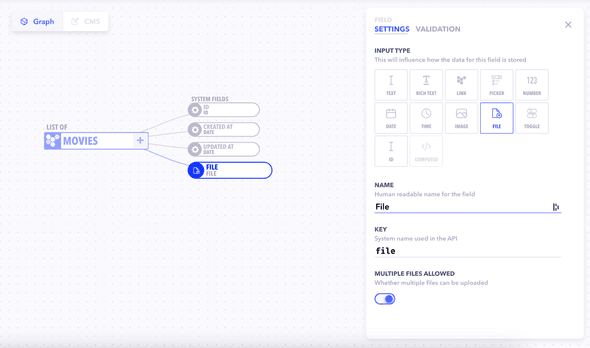
Create a file field by simply creating a new field and marking the input type as File.
Additional Properties
| Property | Description |
|---|---|
| Multiple | Whether multiple files can be uploaded. |
| Required | Whether the value is a required field. Can be set in the Validations section |
Validations
The File field supports validations around file size, type and ratio.
| Operate On | Possible Conditions | Possible Values |
|---|---|---|
| File Size | > , >= ,= ,<= ,< |
Any Size in KB |
| File Type | Comma separated list of extensions .pdf,.docx |
Multiple validations can be chained together with
ANDoperations
See Field Validations for more information on how to add validations.
In the CMS
When you publish a file field, it's available in the Content Management System as a file upload input. The user can upload files by either clicking on them or by dragging a file into the input field.
In the API
In the API the output response for this field is a file URL pointing to the link for the file. We store and serve files through a high performance CDN.
Sample GraphQL Request
{
movies {
title
eventInvite # Marked as a file field
}
}Sample GraphQL Response
{
"data": {
"movies": [
{
"title": "Superman vs. Spiderman",
"eventInvite": "https://cdn.canonic.io/user-uploads/12emdjno2ui3/event-invite.pdf"
// link to the file
}
]
}
}