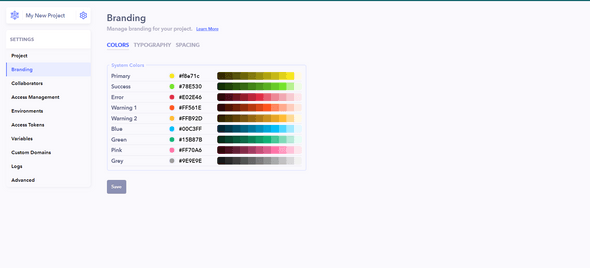
The Branding section allows you to customize your project based on your needs.
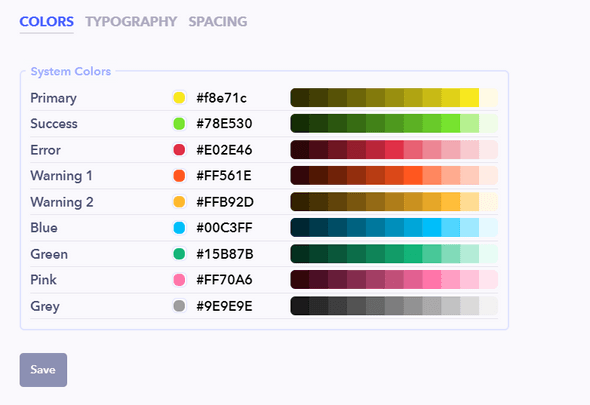
Colors
Adjust the color scheme to match the theme of your project. Changes made here will be reflected in the project's components.
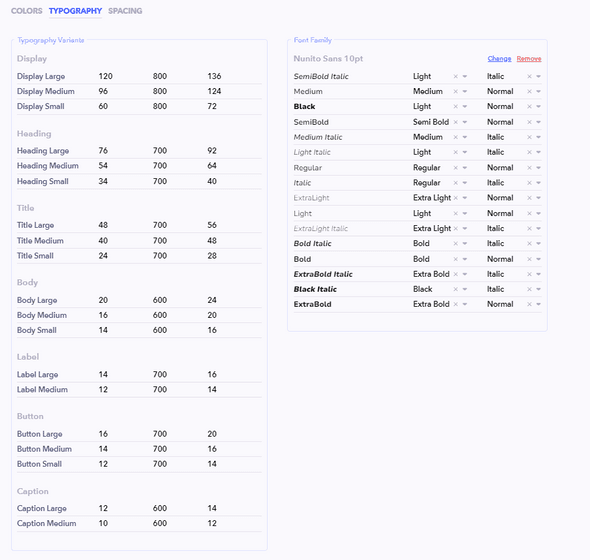
Typography
Typography Variants enable you to adjust the scale of components for desktop, responsive, and mobile views. Additionally, you can choose the font family that best suits your requirements. To change the font, use the Change button to add your own font, and if you want to remove it, click on Remove.
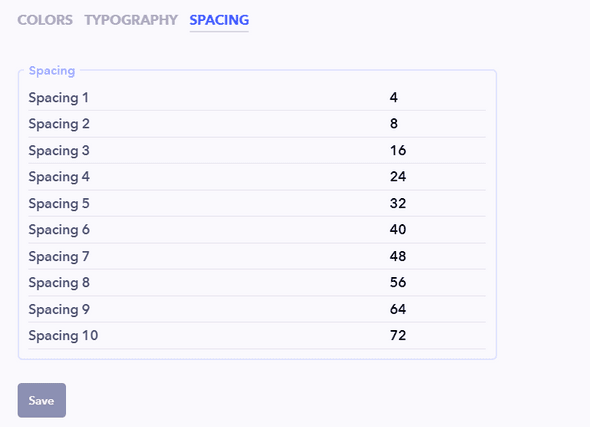
Spacing
Spacing determines the amount of space to be filled between components. You can set your own space value corresponding to the variable and use that variable inside your project.
After making all the necessary changes and customizations, click on the Save button to apply the settings to your project.