When designing databases, tables are often linked to each other in the form of foreign keys. Similarly, you can do the same on Canonic through Resource Fields.
This allows the field to contain the information thats populated from your other tables.
Creating a link
In order to create links, you can use resouce fields. Ensure that the table you want to link to has already been created.
- Create a new resource field that will act as the foreign key. How to create a resource field?.
- Select the table you want to link to by selecting it in the source dropdown in the type properties for that field.
- Publish your graph.
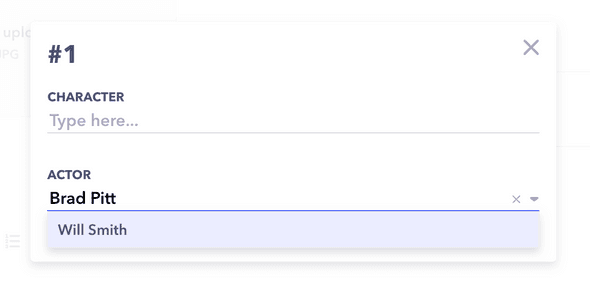
You can now create CMS entries, the field will be represented as a dropdown in the CMS. The dropdown options will be synced with the entries for the table you linked to.
You can enable Multiple Selection if you want to store multiple entries of the table that you are linking to.
Usage in APIs
Creation APIs
When creating an entry programmatically through APIs, pass the id (array of ids) of the entries that you want
to link to for that field.
curl 'https://netflix-api.canonic.dev/movies'
--request POST
--header "Content-type: application/json"
--header "token: TOKEN_HERE"
--data '{
"title": "Raj Does Day Off",
"directedBy": "5f14b1fc1476c10026968194" # directedBy field is marked as a resource field linked to `Directors` table.
"actors": ["5f14b1fc1476c10026968194", "1c14b1fc1476c10026961092"] # actors field is marked as a resource field with multiple selection allowed linked to `Actors` table.
}'Read APIs
When reading an entry programmatically, the entry of the table that you linked is fetched automatically and injected into the response.
When using graphql you can select the fields with your GraphQL query. This ensures only the data that you need gets fetched
{
"success": true,
"error": null,
"data": {
"_id": "",
"title": "Raj Does Day Off",
"directedBy": {
"name": "Pratham Agrawal",
"age": "https://netflix-api.canonic.dev/uploads/5f14b1fc14.png"
},
"actors": [
{
"name": "Aditi Jain",
"poster": "https://netflix-api.canonic.dev/uploads/5f14b1fc14.png"
},
{
"name": "Simranjot Singh",
"poster": "https://netflix-api.canonic.dev/uploads/5f14b1fc14.png"
},
{
"name": "Kartik Grewal",
"poster": "https://netflix-api.canonic.dev/uploads/5f14b1fc14.png"
}
]
}
}