Introduction
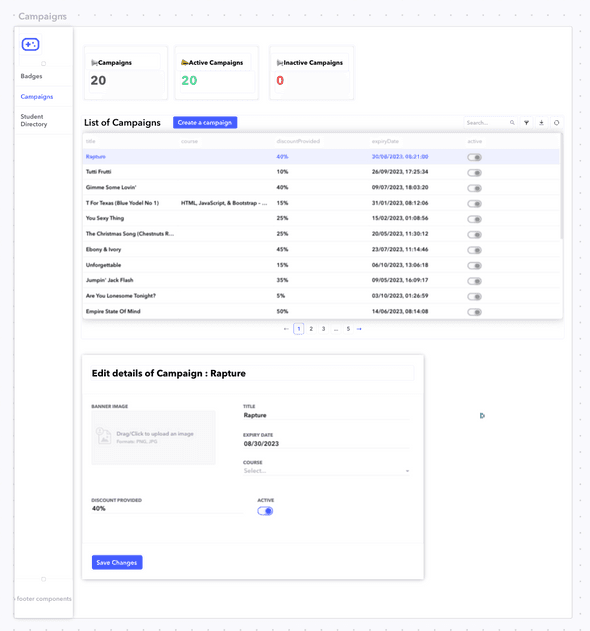
Pages as the name suggests are the different web pages or interfaces of the application you are building. You drag and drop the components which are required in your application, lay them out, size them and design them as per your needs.
Creating a Page
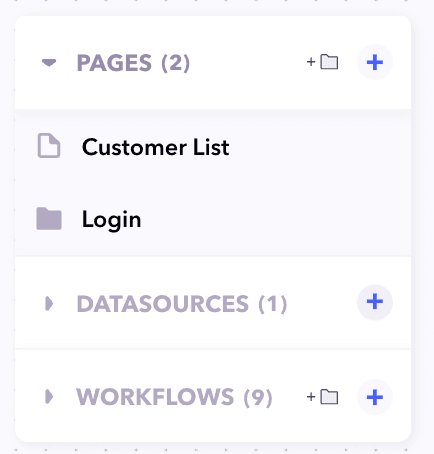
You can creare a new page in your application by clicking on the + icon next to the Pages section of the left navigation.
You can also create folders inside your pages section. Folders are used to group multiple pages that are a part of a specific function of your application. For example: Login.
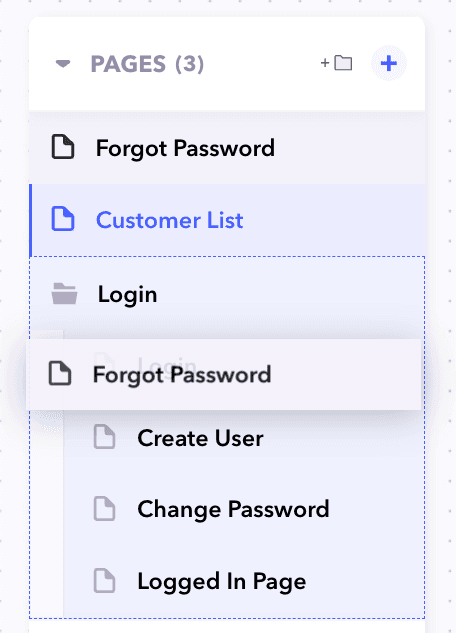
Simply drag and drop pages from the left navifation and drop them inside a folder to add a page inside a folder. Vice-versa if you want to remove any page from a folder.
Configuration
Each pages comes with a set configurations that can be configured through it's properties panel. Click on the page on the left navigation to bring up it's properties.
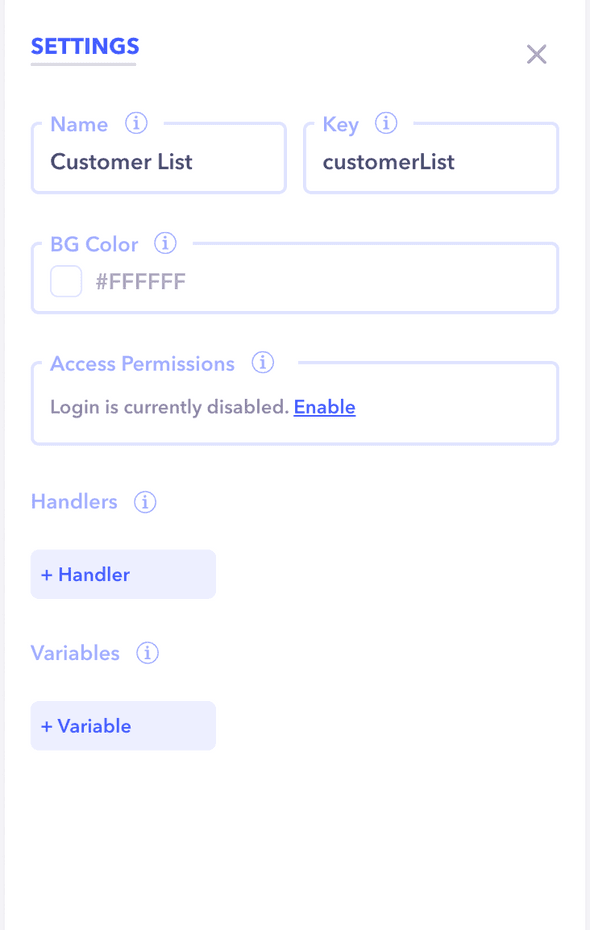
Properties
-
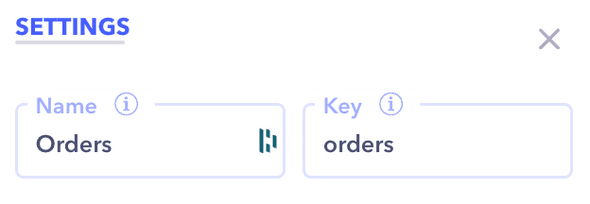
Name & Key Add a name through which you want to idenify the page in the Name field. A name that best describes this page. The key field will automatically be generated in
camelCasebased on the name you enter. The key is then used to access the page inside the project.Once you deploy your app, you'll not be able to change the key of a page.
-
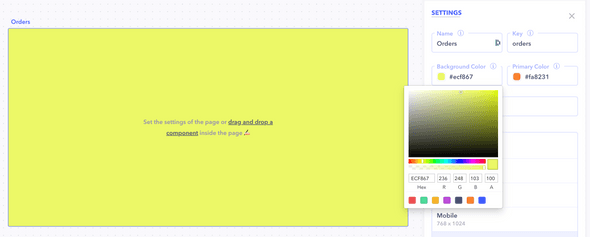
Background Color The backround color property is used to set the background color of the page. When you click on it, it opens a color selector popup where either you can:
- Select a color manually
- Enter the HEX, RGB, etc values directly
Handlers
When you want to perform various actions based on certain trigger actions of a page such as onLoad (when the page loads) or onExit (when the page is exited), handlers are used.
Creating Handlers
- Select the page you want to set a handler
- In the properties panel, under the handlers section, click on
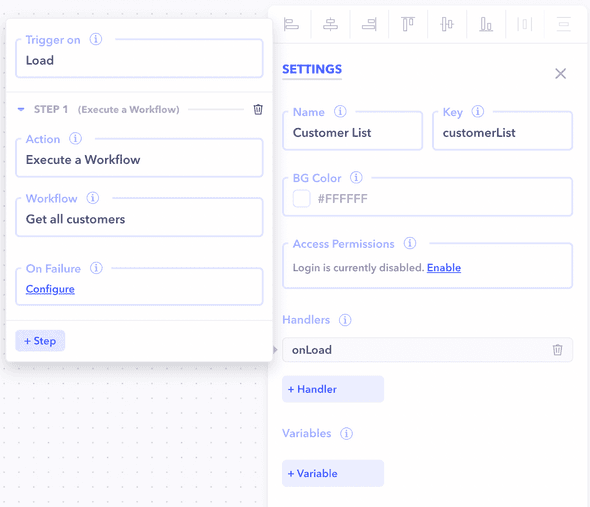
+Handlerto add a new handler - Select the action to trigger on (Load / Page Param Change / Exit / Click)
- Configure the action
You can read more about how handlers work and how to add multiple actions here
Access Permissions
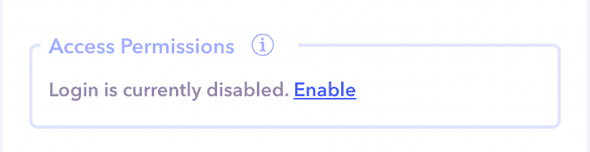
Page access control is used to limit the access for an entire page based on certain roles or permissions like Read and Write permissions.
Adding access check
- Select the page you want to set a access for
- In the properties panel, under the Access Permissions section, click on Enable to enable login in Project settings under Access Management.
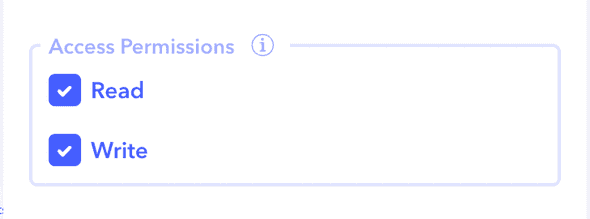
- Once enabled, go back to the respective page and check the
ReadorWriteoptions to choose which user permissions are required to access the page.
Variables
When you want to declare or change some values for a particular page and use them across the various components in your page, variables are used.
Adding a variable
- In the properties panel, under the Variables section, click on
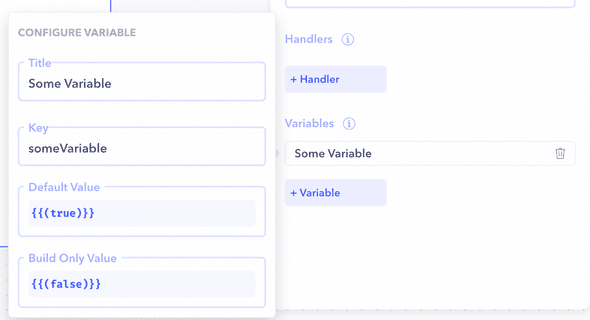
+ Variableto add a new variable. Enter the following details - - Title - The title of the variable on the page.
- Key - The key of the variable which is going to be used to access the variable using
{{variables.[key]}} - Default value - The default value of the variable when the page is loaded.
- Build value - The value of the variable when the page is built.
You can read more about roles and how to add access control to your project here
Setting Home Page
For applications that have multiple pages inside them, you can set a page as Homepage. The page selected as Homepage will be opened and shown to the user by default when they open the application in their browser.
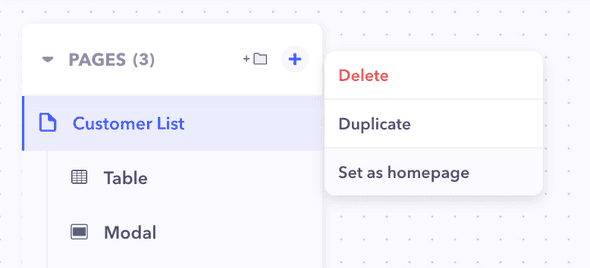
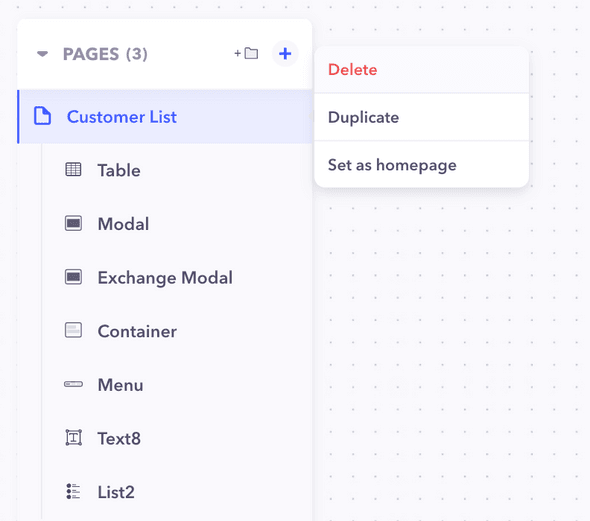
You can set the homepage
Only one page can be selected as
Homepageby simply right clicking on the page item in the left navigation bar and selecting homepage.
Deleting a Page
A page can be deleted by simply right clicking on the page item in the left navigation bar and selecting delete.