Introduction
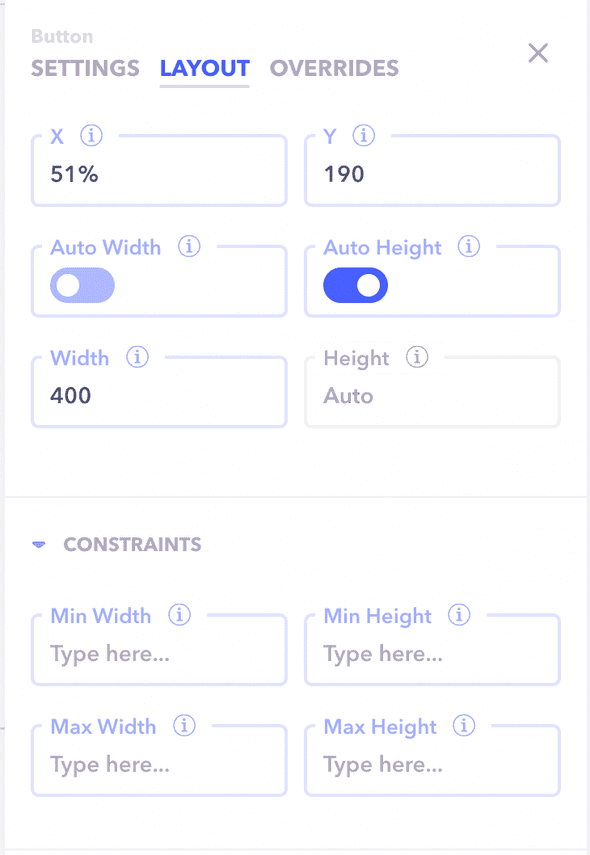
Layout helps with correctly positioning the component along with constraints that make sure the component looks great on a variety of screen sizes.
You can configure position, size, minimum and maximum widths and heights amongst other properties.
Position
Determines the exact position of the component on the canvas. If the component is inside another component (such as containers), then the position is relative to that component.
X
The x coordinate of the component. Accepts a numerical value. (pixels or percentage)
Y
The y coordinate of the component. Accepts a numerical value. (pixels or percentage)
Size
Determines the exact size of the component on the canvas. When the actual app is rendered, this is the size of the component when the page width set is the size of the screen.
If the user is on a wider screen then the component stretches to maintain the same ratio and vice-versa. If you want to disable this, you can set min/max sizes (detailed below) to prevent this behaviour.
Auto Width
The width of the component is automatically adjusted based on its content.
Auto Height
The height of the component is automatically adjusted based on its content.
Width
The width coordinate of the component. Accepts a numerical value. (pixels or percentage)
Height
The height coordinate of the component. Accepts a numerical value. (pixels or percentage)
Constraints
If the user is on a wider screen then the component stretches to maintain the same ratio and vice-versa. Constraints can be added to make sure the component adapts at all screen sizes.
Min Width
The minimum width of the component. The component never shrinks beyond this width. If the page is smaller then the component overflows. Accepts a numerical value. (pixels or percentage)
Min Height
The minimum height of the component. The component never shrinks beyond this height. If the content doesn't fill the height, it still expands to the set min height value. Accepts a numerical value. (pixels or percentage)
Max Width
The maximum width of the component. The component never grows beyond this width. If the screen size is wider than the page size then the component only stretches to the set max width value. Accepts a numerical value. (pixels or percentage)
Max Height
The maximum height of the component. The component never grows beyond this height. If the content overflows, the contents scroll or get hidden based on the type of the component. Accepts a numerical value. (pixels or percentage)