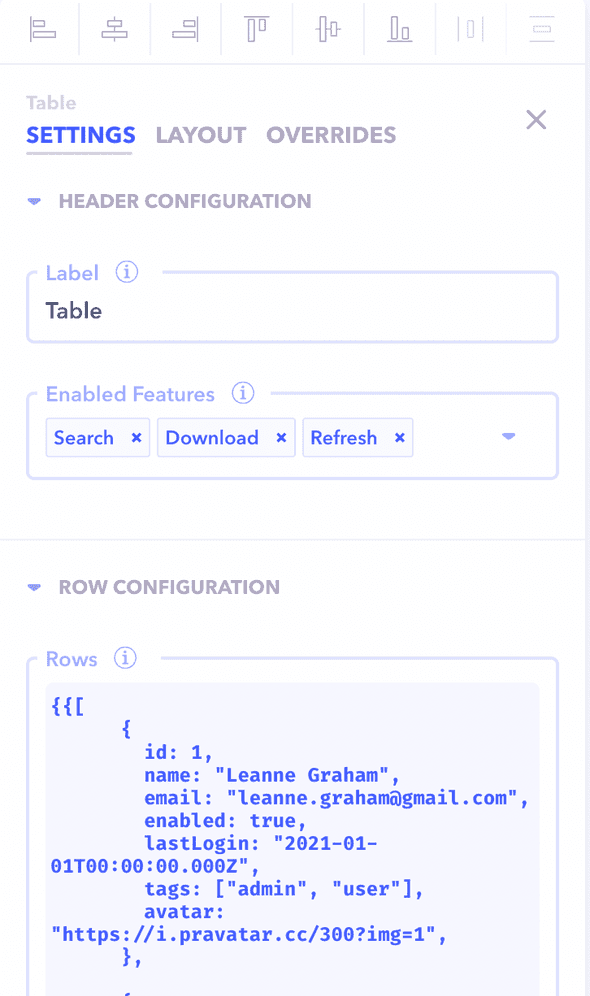
Each component can be configured through it's properties panel. Click on the component in the canvas to bring up it's properties.
Working with Inputs
Nearly all the inputs on the properties panel support javascript expressions, you can use them to populate the input with dynamic values.
Inputs on the property panel accept both static text and dynamic linked values.
You can combine static and dynamic text to transform data from datasources on the fly!
Apart from plain Javascript expressions, you can also refer to various datasources from your project using dot notation.
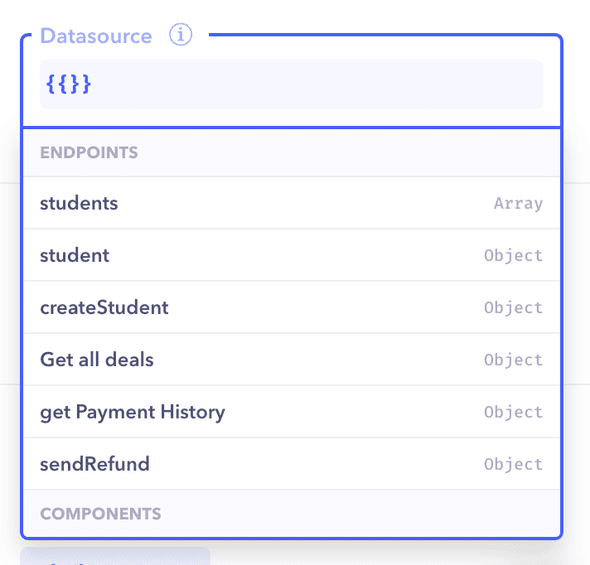
You can fetch data from the following datasources.
- Endpoints
You can select any endpoint that you've created to power the input. You can also select any of sub properties of the output from the endpoint. Ex:
{{endpoints.getStatistics.counts.numUsers}} - Components
Similar to endpoints, you can also select another component's properties as an input. Ex:
{{components.table.selectedRow}} - Variables
In case one of your actions sets a variable, you can access it from other components. Ex:
{{variables.numberItems}} - User
You can access the current logged-in user's properties. You can refer to their name, or other properties stored in the user table. Ex:
{{user.firstName}}
Helper Dropdown
When you click on an input, a dropdown appears showing various datasources to pull data from into this input. It also shows a preview of what the input finally evaluates to (after processing all dynamic values).
The dropdown also shows an error when the entered value does not match the type of the input (Ex. trying to pass simple text as the content for a table that accepts a list of items)
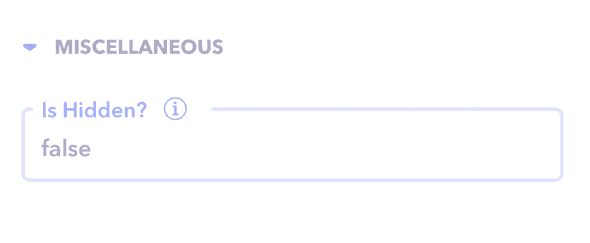
Miscellaneous
Within the properties panel, the Miscellaneous section offers a range of additional configuration options to fine-tune the behavior of a component.
isHidden Input
The isHidden input allows you to dynamically control the visibility of the component. By setting this input to true, the component will be hidden, and setting it to false will make the component visible.
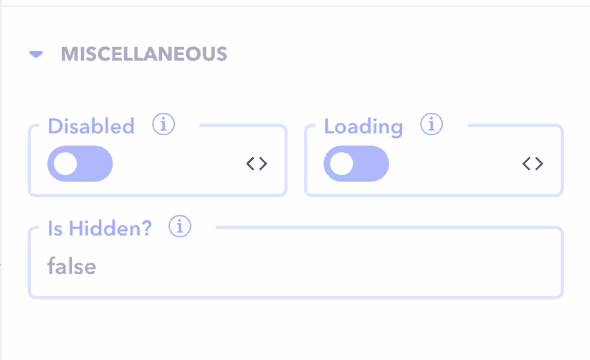
Additional Fields for Certain Components
Loading Input
Some components, such as buttons, may have an additional loading input. This boolean input allows dynamic control over the loading state of the component. When set to true, the component is in a loading state, and when set to false, it returns to its normal state.
Disabled Input
Similarly, certain components may have a disabled input. This boolean input allows you to dynamically enable or disable the component. When set to true, the component is disabled, and when set to false, it is enabled.
These additional fields provide flexibility in controlling the behavior of specific components, allowing you to manage visibility, loading states, and disabled states dynamically.
By understanding and utilizing these configuration options, you can create dynamic and interactive user interfaces tailored to your project's specific requirements.