Number type fields accept numbers. It's used to store numeric text (usually single line). Additional validations can be added to make it conform to particular range of numbers.
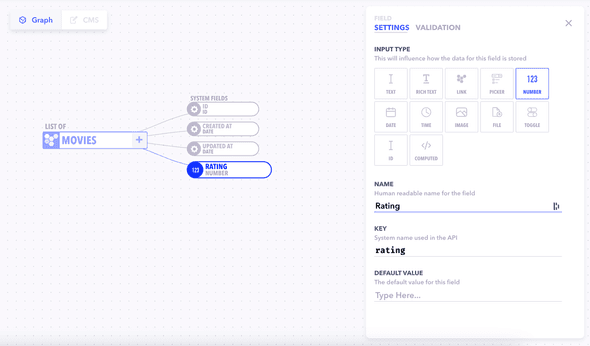
In the graph
Create a number field by simply creating a new field and marking the input type as Number.
Additional Properties
| Property | Description | Possible Values |
|---|---|---|
| Default Value | The default value for this field when no value is provided. | Any Number |
| Required | Whether the value is a required field. Can be set in the Validations section |
Validations
The text field supports validations such as field length validations, email, arbitrary regex etc.
| Operate On | Possible Conditions |
|---|---|
| Value | > , >= ,= ,<= ,< |
| Value Length | > , >= ,= ,<= ,< |
Multiple validations can be chained together with
ANDoperations
See Field Validations for more information on how to add validations.
In the CMS
When you publish a number field, it's available in the Content Management System as a simple number input. The user can enter any arbitrary number matching the validations set in the graph.
In the API
In the API the output response for this field is a number (integer).
Sample GraphQL Request
{
movies {
title
rating # Marked as a number field
}
}Sample GraphQL Response
{
"data": {
"movies": [
{
"title": "Superman vs. Spiderman",
"rating": 4.8
},
{
"title": "Raj's day out",
"rating": 9.8
}
]
}
}